hexo和typora图片无法正常显示解决方案
安装完hexo后遇到了一个坑,使用typora编辑后hexo图片无法正常显示。
尝试网上普遍给出的以下方案均无法解决问题。
hexo-asset-image插件方案:- 无法解决正常显示图片问题
- 格式-》图像-》设置图片根目录为新文件对应的目录:
- 粘贴图片时路径为绝对路径如:
/test.jpg需手动修改为test.jpg,并且每次新建文件都需指定图片根目录。
- 粘贴图片时路径为绝对路径如:
- 官网方案
最终找到了解决方案:hexo-image-link插件方案。
下面给出该解决方案。
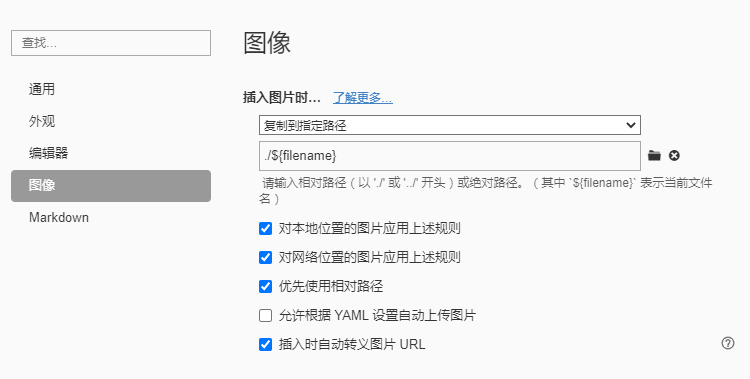
设置typora
依次点击:文件-》偏好设置-》图像,进行如下设置:

修改hexo配置文件并安装插件
- 修改_config.yml文件:
post_asset_folder: true npm install hexo-image-link --save安装插件
新建一篇博客进行测试
hexo new "test"新建test.md文件,此时会再同级目录下新建test文件夹。- 用typora编辑test.md文件,随便拷贝一张图片
head.jpg粘贴到typora中。此时图片会自动拷贝到test文件夹。 - 检查粘贴后的文件路径是否为
test/head.jpg,如果不是请回第一步设置好typora。 hexo s进行测试,查看hexo是否正常显示图片。- 大功告成
参考:https://www.cnblogs.com/cocowool/p/hexo-image-link.html
相关文章