Travis CI自动构建部署博客
现假设你的项目已有两个分支。
- 一个为 source 分支,用于更新站点,如添加、修改、删除文章等;
- 一个为 gh-pages 分支,用于部署站点。
Travis CI 是一个深度结合 github 的持续集成服务。使用它我们不需要手动部署站点,即不需要手动 push 生成的 public 文件夹的内容到 gh-pages 分支。配置了 Travis CI 后,每当我们提交 source分支下的修改后,Travis CI 就会根据配置文件生成虚拟机,配置环境后再进行静态文件的生成和部署。
配置 Travis CI
Travis CI 不需要单独注册,进入 Travis CI 官网 后,直接使用 GitHub 账号登录即可。
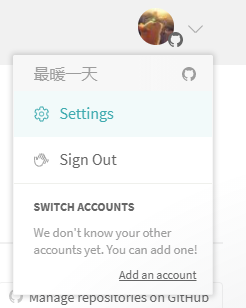
点击右上角头像,选择Settings。

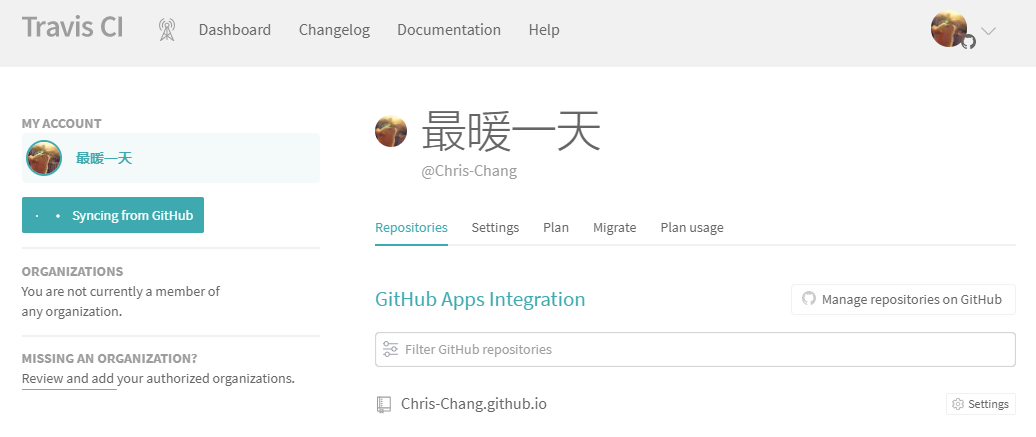
选择左边的Sync account,同步后右边会出现仓库列表,勾选要关联的仓库,然后点击旁边的Settings,进入该仓库设置页面

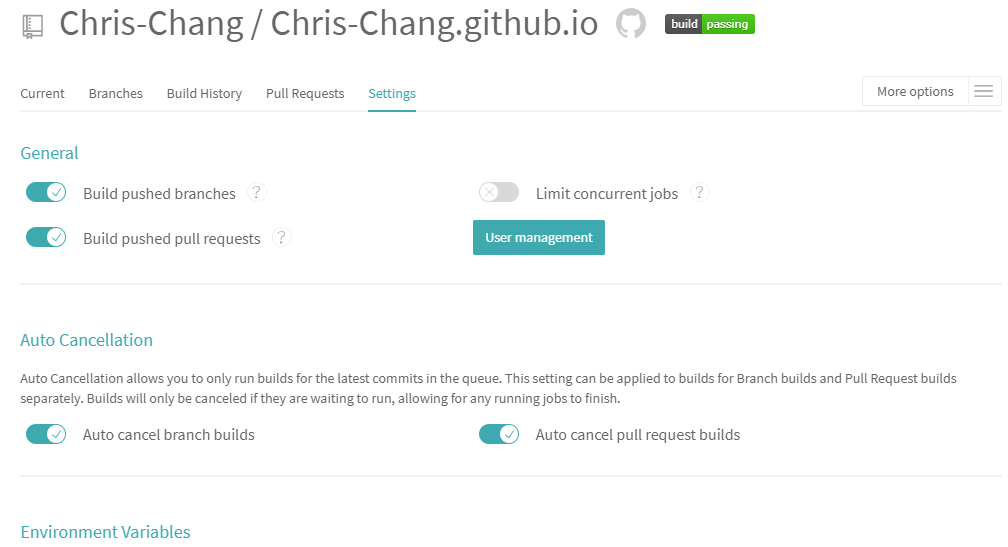
进行如下设置

设置环境变量
有三个环境变量是需要设置的,用于赋予 Travis CI 操作我们的仓库的权限:
GITHUB_REPO_TOKEN: 操作 Github 仓库的 personal access tokenUSER_EMAIL: 你的 Github 账号的邮箱USER_NAME: 你的 Github 账号的用户名
生成github仓库token:
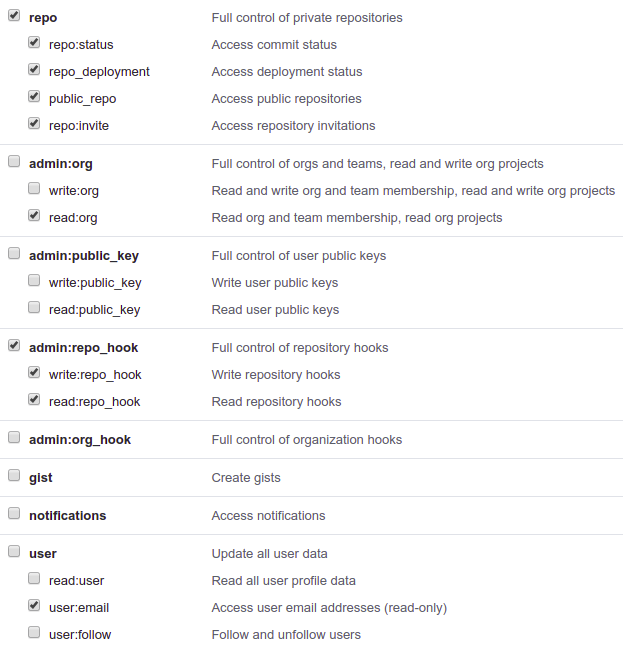
登录 Github,点击 头像->Settings->Developer settings->Personal access tokens->Generate new token,新生成一个 token, token 名称随意填写,给这个 token 赋予下图中的权限,可以根据需要自行调整:

然后点击 Generate token,生成的 token 只显示一次,页面刷新后将无法看到,需要先复制下来(如果忘记了,可以重新生成),这个值就是 GITHUB_REPO_TOKEN 变量的值。
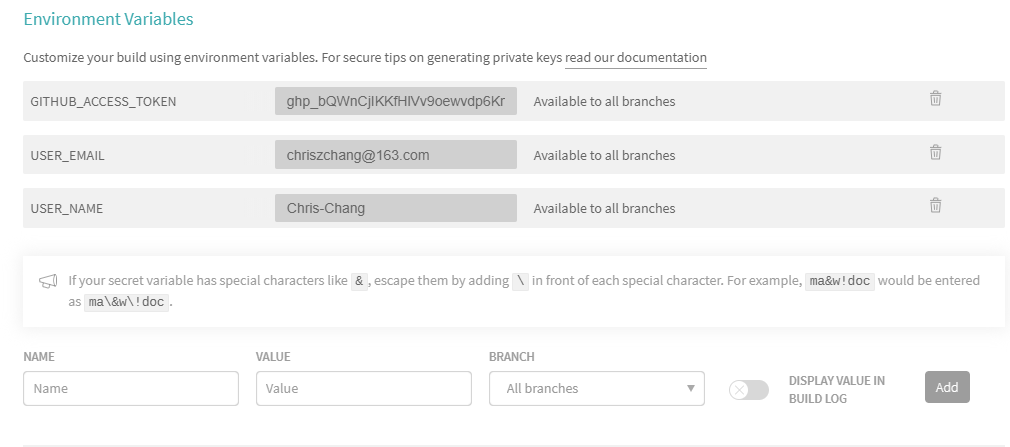
设置环境变量
有了 GITHUB_REPO_TOKEN 变量的值后就可开始设置环境变量了,设置环境变量有多种方法,可以参考官方文档 Environment Variables,这里使用的是其中的 Defining Variables in Repository Settings 方法

添加 .travis.yml 文件
在站点根目录下新建 .travis.yml 文件,当包含该文件的项目上传到 Github 时,Travis CI 自动根据该配置文件中的内容进行构建和部署。
该配置文件指导 Travis CI 操作的内容类似于,我们在一台全新的机器上 clone 这个项目后,配置环境依赖,然后生成并部署站点的操作,它包含了这一系列操作所执行的命令,所以不同项目 .travis.yml 文件的内容是不同的,下面是 我的配置 ,仅供参考:
1 | language: node_js # 构建环境 |
- 如果你的源码分支名不是
source,那么only:下的分支名就要改成你相应的分支名。 - 最后的
after_success:中,使用到了我们设置的环境变量的值USER_NAME、USER_EMAIL和GITHUB_REPO_TOKEN。sed 命令将 hexo 中的_config.yml部署仓库的链接替换成了access_token形式,其中前面的git@github.com:yourname/yourname.github.io.git是你在_config.yml中的链接,后面的https://${GITHUB_REPO_TOKEN}@github.com/yourname/yourname.github.io.git是 token 形式的链接。 - ls 后会发现,当前travis运行的根目录就是博客根目录。
- 由于我需要使用pandoc依赖包,所以需要单独安装pandoc,要提前将下载好的pandoc直接放入博客根目录
需要注意 hexo deploy 是否真正成功,有时没执行成功,例如最后的 push 失败了,但是构建任务的状态还是绿色的 passed,是否真正成功要看构建日志。