使用hexo在github搭建博客并绑定域名
本文环境基于以下版本: - nvm: 1.1.7 - nodejs: 12.18.1 - hexo: 5.4.0 - hexo-cli: 4.2.0 - git: Git-2.30.1-64-bit - windows10 21H1
1 安装git
由于git官网下载的太慢了,可以到镜像网站下载最新版本
https://npm.taobao.org/mirrors/git-for-windows/
安装后配置
1
2$ git config --global user.name "Your Name"
$ git config --global user.email "email@example.com"
- 配置远程仓库github
- 本地生成SSH KEY。无需设置密码,一路回车。成功后会在用户主目录找到.ssh目录,其中包含
id_rsa和id_rsa.pub。ssh-keygen -t rsa -C "youremail@example.com"
- 登录github->打开“Account settings” -> “SSH Keys” -> 点“Add SSH Key” ->填写任意title,在Key文本框里粘贴
id_rsa.pub文件的内容 -> 点击"Add Key"。
- 本地生成SSH KEY。无需设置密码,一路回车。成功后会在用户主目录找到.ssh目录,其中包含
- git系列教程参看https://www.liaoxuefeng.com/wiki/896043488029600
2 新建一个github仓库
- 登录github -> 右上角“Create a new repo” 。仓库名为
github用户名.github.io
3 安装node.js
- 下载安装nvm https://github.com/coreybutler/nvm-windows/releases
- 选择 nvm-setup.zip
- 下载并安装nvm,期间会让输入nvm路径(我的是
D:\Tools\nvm)和nodejs路径(我的是D:\Tools\nodejs),默认路径是C:\Users\chang\AppData\Roaming\nvm。其中nojdejs真实安装路径在nvm目录下。 - 安装完毕后打开cmd,输入
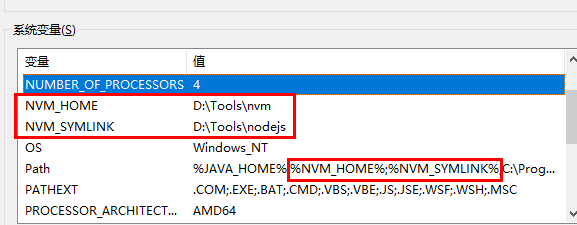
nvm version,看是否出现版本号。否则检查环境变量中是否有如下(系统 -> 高级系统设置 -> 环境变量)。若没有则添加上(重装系统后如果原来nvm文件夹还存在,可以不必再重装nvm,直添加环境变量即可,这样原来的配置和hexo等安装包仍然可用,可以直接使用无需重新配置)。

- 配置淘宝镜像。打开nvm安装目录下的settings.txt文件,修改后如下:
1 | root: D:\Tools\nvm |
- 安装nodejs。
nvm install 12.18.1(推荐12.18.1,较高版本后期安装gitbook模块会出现错误) - 查看已安装的所有版本的nodejs。
nvm list - 使用nodejs 12.18.1版本
nvm use 12.18.1 node -v,npm -v,npx -v查看是否安装成功。
4 安装hexo
- 全局安装:
npm install -g hexo-cli(添加-g后,安装模块的文件路径会在D:\Tools\nodejs\node_modules)或者局部安装npm install hexo(文件路径在执行该命令所在的node_modules目录下)。我使用局部安装会出问题所以使用了全局安装。推荐全局安装。 - 创建博客文件夹
F:\Blog,在此文件夹中打开cmd,然后输入hexo init,即可初始化。 - hexo常用文件夹
public文件夹存放生成的站点html文件,其内容是根据source中的源文件生成的source文件夹存放源文件,其中自己写的文档放在_posts文件夹中themes文件夹存放主题文件_config.landscape.yml主题配置文件_config.ymlhexo全局配置文件
- hexo常用命令,日常使用流程就是在3-7中依次循环,或直接使用第8条命令
hexo init <folder>,如果指定folder则会在当前文件夹下建立并初始化名为folder的新文件夹。否则初始化当前文件夹。- hexo new page 页面名 生成一个页面,会在source目录下生成对应的目录
hexo new 文档名在_posts文件夹中生成一个.md文档hexo clean清除站点文件夹public中的文件hexo g或hexo generate生成站点文件hexo s或hexo server启动本地服务,可以访问http://localhost:4000/ 预览,ctrl+c关闭。默认端口4000,可在_config.yml设定。_- _
hexo d或hexo deploy部署到github,需要在_config.yml中关联github仓库 hexo clean && hexo d一键部署命令
5 hexo关联github仓库
安装hexo-deployer-git,在博客目录下(我的是F:\Blog)执行:
npm install hexo-deployer-git
修改_config.yml。找到depoly,修改为如下:
1 | deploy: |
6 绑定域名
- 我使用的是万网域名,点击阿里云控制台-》域名-》解析。按如下填写两个@和www主机记录,记录类型均为CNAME,记录值均为
github用户名.github.io

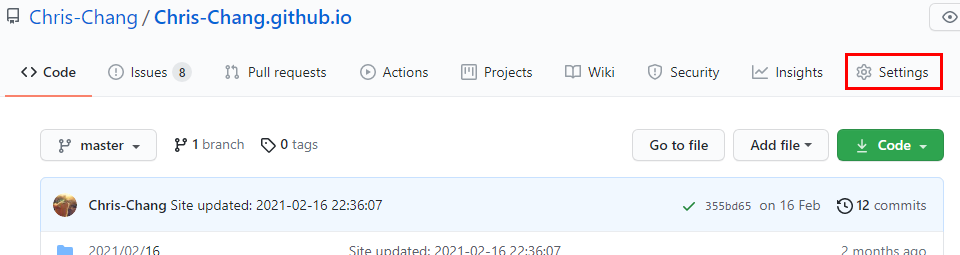
- 打开仓库页面,选择setting

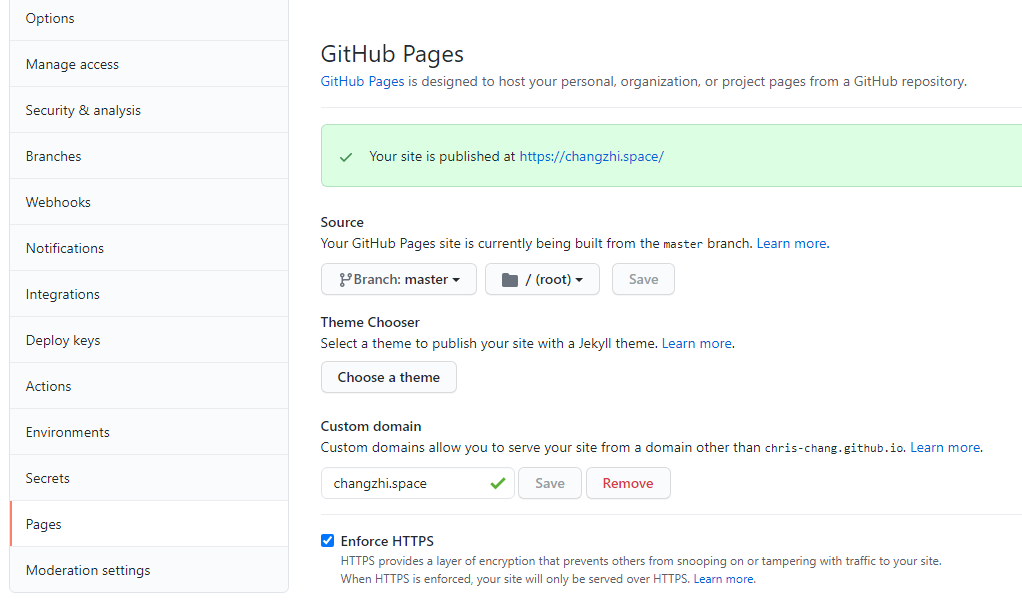
点击pages,将你的域名输入Custom domain中并保存,48小时后才能点击
Enforce HTTPS。然后就可以启用https协议进行访问了。
然后进入source目录下,用记事本新建一个txt文件,输入你的域名。保存后重命名为CNAME,注意没有后缀名。
至此基本工作已经完成,按照hexo常用命令中的2-6步骤就已经可以使用了。接下来就是配置hexo主题了。
配置hexo主题和其他注意点
此教程为简明教程,主题配置和我安装过程中遇到踩过的坑参看以下文章。
主题:
解决方案:
集成Travis CI:
gitbook的安装使用:
nvm常用命令
linux/unix/macos
1 | nvm install --lts # 下载最新的稳定版 |
windows
1 | nvm install <版本号> # 下载指定版本 |
node常用命令
1 | npm init # 初始化node环境,-y可以快速初始化 |
相关文章